8.4. Progettare con il design system .italia¶

.italia è il primo design system dedicato al mondo della Pubblica Amministrazione italiana e rappresenta il punto di partenza per realizzare siti e servizi digitali pubblici di qualità, accessibili, inclusivi e basati sulle effettive esigenze delle persone.
È stato creato per aiutare le pubbliche amministrazioni e i loro fornitori a risolvere le complessità senza dover partire da zero e a rispettare il requisito 4.5 delle Linee Guida di Design (emesse sulla base dell’articolo 53 del Codice dell’amministrazione digitale), che prescrive interfacce coerenti nello stile e nell’esperienza d’uso, privilegiando le indicazioni presenti su Designers Italia.
Fanno parte del design system un insieme di guide, documentazione e risorse operative che consentono a designer e sviluppatori di realizzare interfacce digitali coerenti, che rispettino gli standard di usabilità e accessibilità stabiliti per il settore pubblico.
Le risorse principali sono:
le guide dei fondamenti, dall’accessibilità al linguaggio;
la documentazione dei componenti, sia per il design che per il codice;
UI Kit Italia, la libreria dei componenti per l’interfaccia, disponibile per Figma e Sketch;
i framework per lo sviluppo Bootstrap Italia, React Kit e Angular Kit.
Tutte queste risorse sono verificate per accessibilità e usabilità, validate con stakeholder e utenti con approccio di miglioramento continuo, pertanto pronte per l’uso e in continua evoluzione.
Approfondisci la storia del design system .italia
8.4.1. Documentazione¶
La documentazione del design system .italia è organizzata in quattro sezioni: “Come iniziare”, “Come contribuire”, “Fondamenti”, “Componenti”.
La sezione “Come iniziare” aiuta a capire come utilizzare il design system in base al proprio ruolo: progettazione, sviluppo o gestione e pianificazione del progetto.
Nella sezione “Come contribuire” sono presentate le modalità per prendere parte all’evoluzione del design system. Anche questo, come tutti gli strumenti di Designers Italia, è uno strumento open source, aperto al contributo della comunità. In base al proprio ruolo, la sezione fornisce indicazioni e passi per contribuire alla documentazione, alle risorse di design e di sviluppo.
I “Fondamenti”, come suggerisce la parola stessa, contengono le basi per progettare e curare un servizio pubblico, senza dover partire da zero. La sezione presenta i valori alla base del design system (Princìpi e intenzioni), indicazioni sull’accessibilità, informazioni sulle interfacce e i design tokens, suggerimenti su come impostare il linguaggio e il tono di voce di un servizio e una pagina dedicata al versionamento semantico, le regole per costruire i numeri versione che permetteranno di far evolvere sempre più in modo trasparente e scalabile le diverse risorse del design system.
Infine, all’interno della sezione “Componenti” è possibile trovare tutti gli elementi pronti all’uso e già testati per realizzare un’interfaccia utente che sia semplice da usare e accessibile, come se fossero mattoncini da costruzione. Ogni componente ha una sua pagina dedicata, nella quale è possibile provarlo nelle diverse varianti e risoluzioni disponibili, anche per poter svolgere verifiche di accessibilità tecnica dedicate, leggere indicazioni e buone pratiche sull’uso corretto, trovare indicazioni sull’accessibilità e sui componenti alternativi, e accedere alle specifiche di design e al codice di sviluppo, pronto per essere copiato e usato.
8.4.2. Benefici del design system¶
Coerenza visiva e di comportamento
Utilizzando il design system .italia, le amministrazioni e i loro fornitori possono assicurare che tutti i loro siti web e applicazioni abbiano un’identità riconoscibile e coerente a quello che è un vero e proprio sistema integrato di identità aperta per la Pubblica Amministrazione italiana. Questo aiuta a creare un’esperienza utente più fluida, in cui gli utenti riconoscono immediatamente gli elementi e le interazioni standard, indipendentemente dal servizio pubblico che stanno utilizzando. Seguire un sistema integrato di identità per lo stile e l’esperienza d’uso dei servizi digitali pubblici ne migliora l’esperienza, li rende facilmente riconoscibili e aumenta la fiducia nelle persone che li utilizzano.
Efficienza e risparmio di tempo
Il design system .italia offre componenti predefiniti e testati che possono essere riutilizzati in diversi progetti. Prevede un approccio open all’evoluzione delle risorse e fa affidamento su un’ampia community di contributori con cui è possibile confrontarsi per la loro evoluzione. Questo può ridurre significativamente il tempo e le risorse necessarie per la progettazione e lo sviluppo, permettendo alle amministrazioni e ai loro fornitori di poter prototipare rapidamente soluzioni e concentrarsi su esigenze specifiche e funzionalità avanzate.
Miglioramento dell’accessibilità
L’approccio by design all’accessibilità del design system .italia, permette di realizzare siti e servizi partendo con risorse accessibili by default, che abilitano quindi un’applicazione più accessibile nel contesto d’uso. Questo è particolarmente importante per la Pubblica Amministrazione, che deve garantire inclusione e accesso universale alla cittadinanza, seguendo le norme, ma soprattutto realizzando siti e servizi di qualità per tutte le persone, indipendentemente dalle loro caratteristiche personali, conoscenze o condizioni di disabilità, temporanee o permanenti.
Aderenza agli standard
Il design system .italia segue gli standard di design e sviluppo web, rispettando i requisiti previsti dalle Linee guida di design per i siti internet e i servizi digitali della PA, emesse secondo quanto definito dall’articolo 53 del Codice per le Amministrazioni Digitali (CAD). Utilizzandolo, le pubbliche amministrazioni sono agevolate nel perseguire la conformità con queste normative, rispettando le migliori pratiche del settore e minimizzando il rischio di non conformità.
Migliore esperienza utente
Attraverso l’implementazione di un design coerente, intuitivo e di facile accesso, le amministrazioni pubbliche possono potenziare l’esperienza dei loro prodotti digitali. Questo rende la navigazione, la comprensione e l’uso dei siti e dei servizi più fluidi per gli utenti, incrementando così la loro soddisfazione e l’efficacia delle interazioni con il settore pubblico.
8.4.3. Risorse operative¶
L’elenco delle risorse operative che fanno parte del design system .italia e che possono essere utilizzate sia per la fase di design che di sviluppo.
8.4.3.1. UI Kit Italia¶

È il kit dedicato alla realizzazione dell’interfaccia, disponibile sia per Figma che per Sketch. Fa parte del kit Costruzione interfaccia e mette a disposizione sia fondamenti, come griglie, colori, design tokens, tipografia, spaziature, sia componenti pronti all’uso.
UI Kit Italia è la risorsa principale per lavorare in alta fedeltà. Si tratta di una libreria di stili, icone e componenti che consente la creazione di layout di pagina e prototipi interattivi che simulano il comportamento di un prodotto digitale reale.
Il kit è organizzato in quattro sezioni principali:
Fondamenti (Foundations) – i fondamenti visuali dell’interfaccia come griglie, colori, tipografia, spaziature;
Navigazione (Navigation) – tutti i componenti dedicati alla navigazione di pagine e sezioni;
Componenti (Components) – la lista completa dei componenti pronti per essere assemblati in un’interfaccia;
Moduli (Forms) – gli elementi interattivi dedicati ai moduli, necessari per la compilazione e l’invio dei dati.
Questa suddivisione facilita l’identificazione degli elementi più adatti alle proprie esigenze. Lo stesso schema organizzativo viene utilizzato fin dall’inizio nel framework per lo sviluppo Bootstrap Italia, permettendo quindi a designer e sviluppatori di trovare ciò di cui hanno bisogno organizzato allo stesso modo.
Le pagine dedicate ai fondamenti sono organizzate per fornire dettagli approfonditi su come usare specifiche indicazioni o proprietà, come lo spazio all’interno di una griglia. Ogni foglio presentato sulla pagina mostra esempi di applicazione pratica e le relative spiegazioni, per favorire un utilizzo ottimale nel contesto specifico di ciascuno.

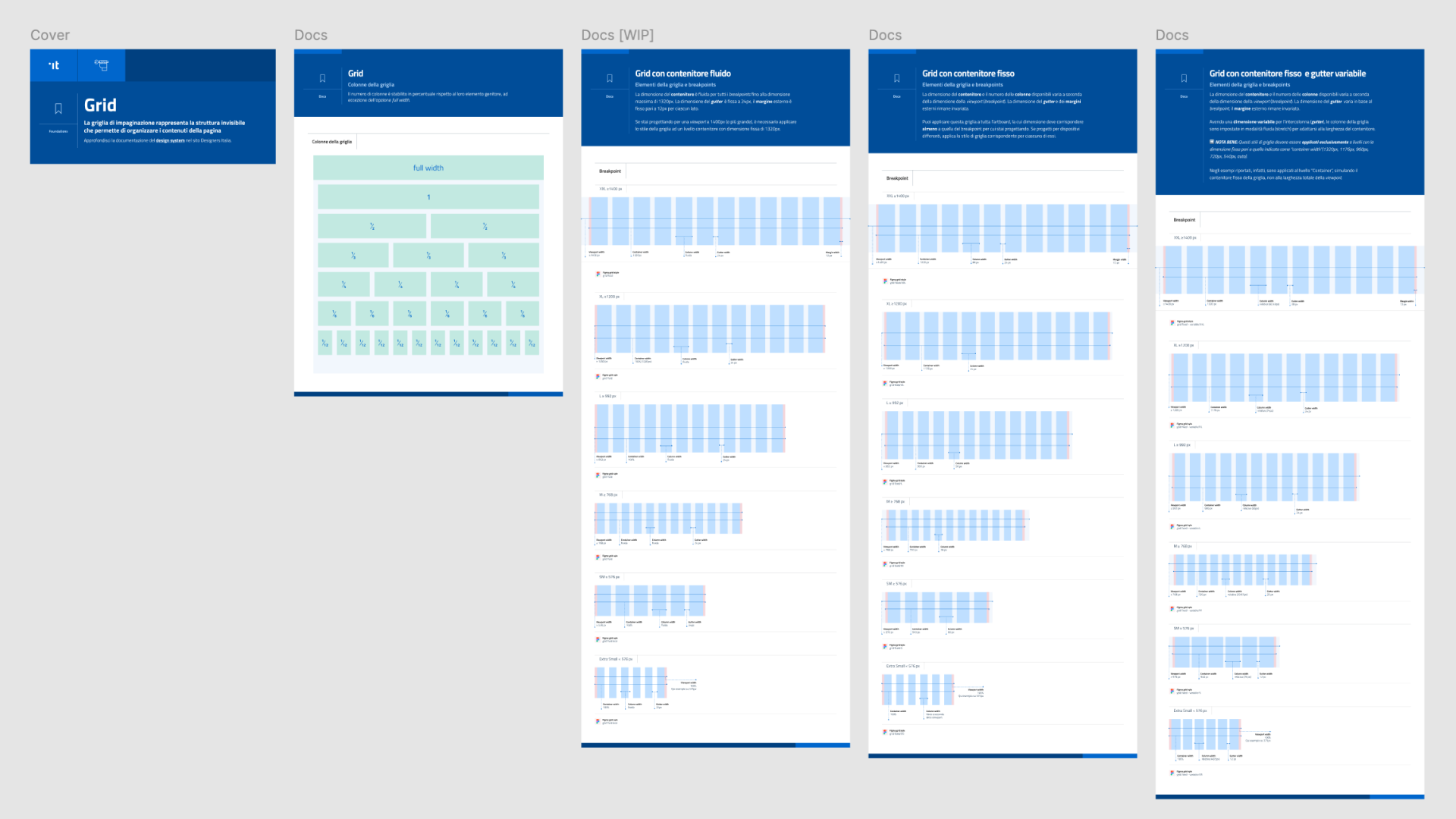
La pagina dedicata al fondamento griglia in UI Kit Italia.¶
Questa categoria comprende le pagine dedicate alle griglie e alla tipografia. È fondamentale non solo illustrare il loro funzionamento, ma anche spiegare le motivazioni dietro le scelte effettuate.
Le pagine dedicate ai componenti, navigazione e moduli sono progettate con l’idea di una libreria, dove si possono riutilizzare gli oggetti su vari layout di pagina o prototipi interattivi differenti, mantenendo una “relazione” con l’elemento originale. Questo concetto è simile ai componenti in Figma o simboli in Sketch.

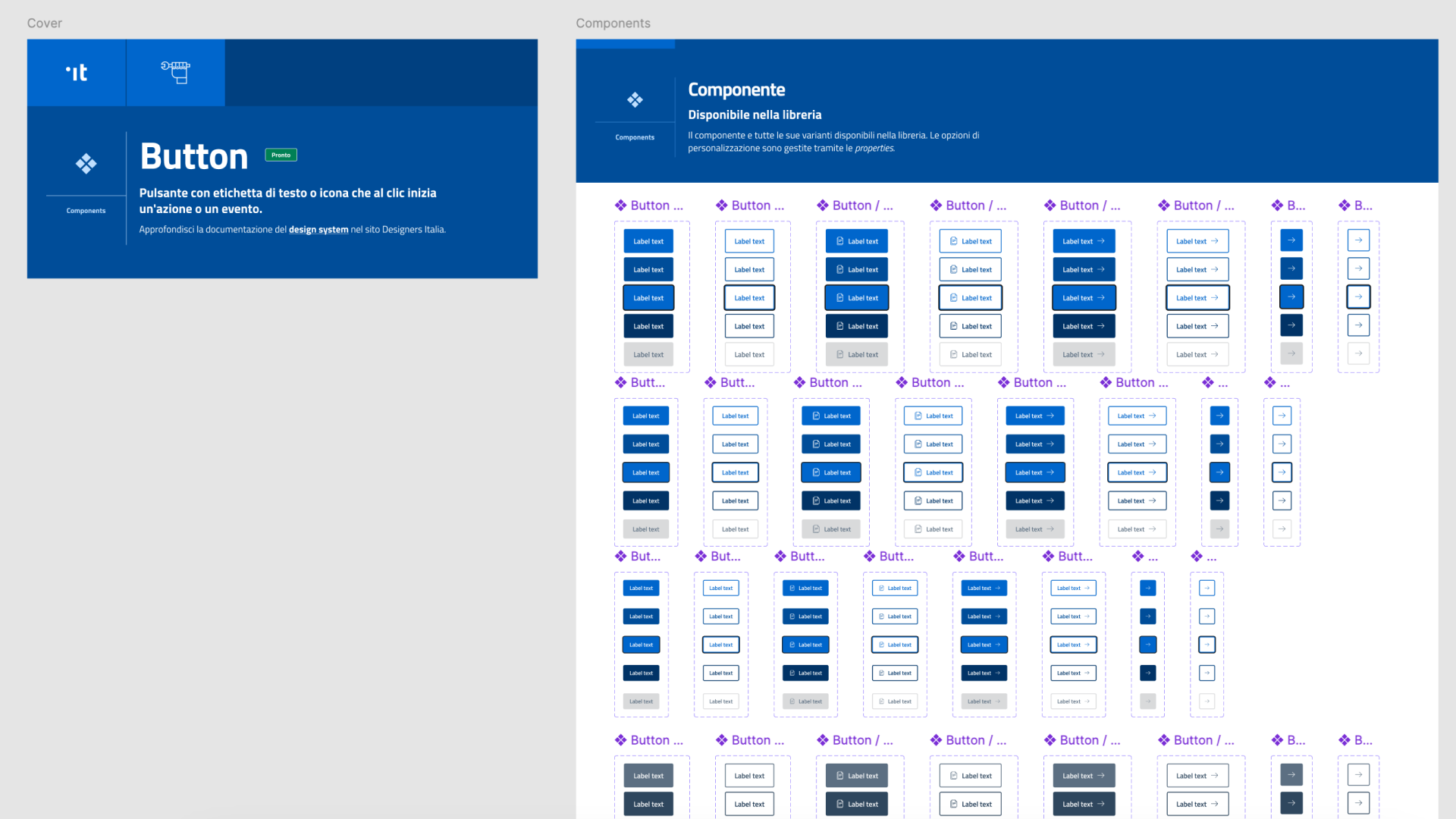
La scheda del componente button in UI Kit Italia.¶
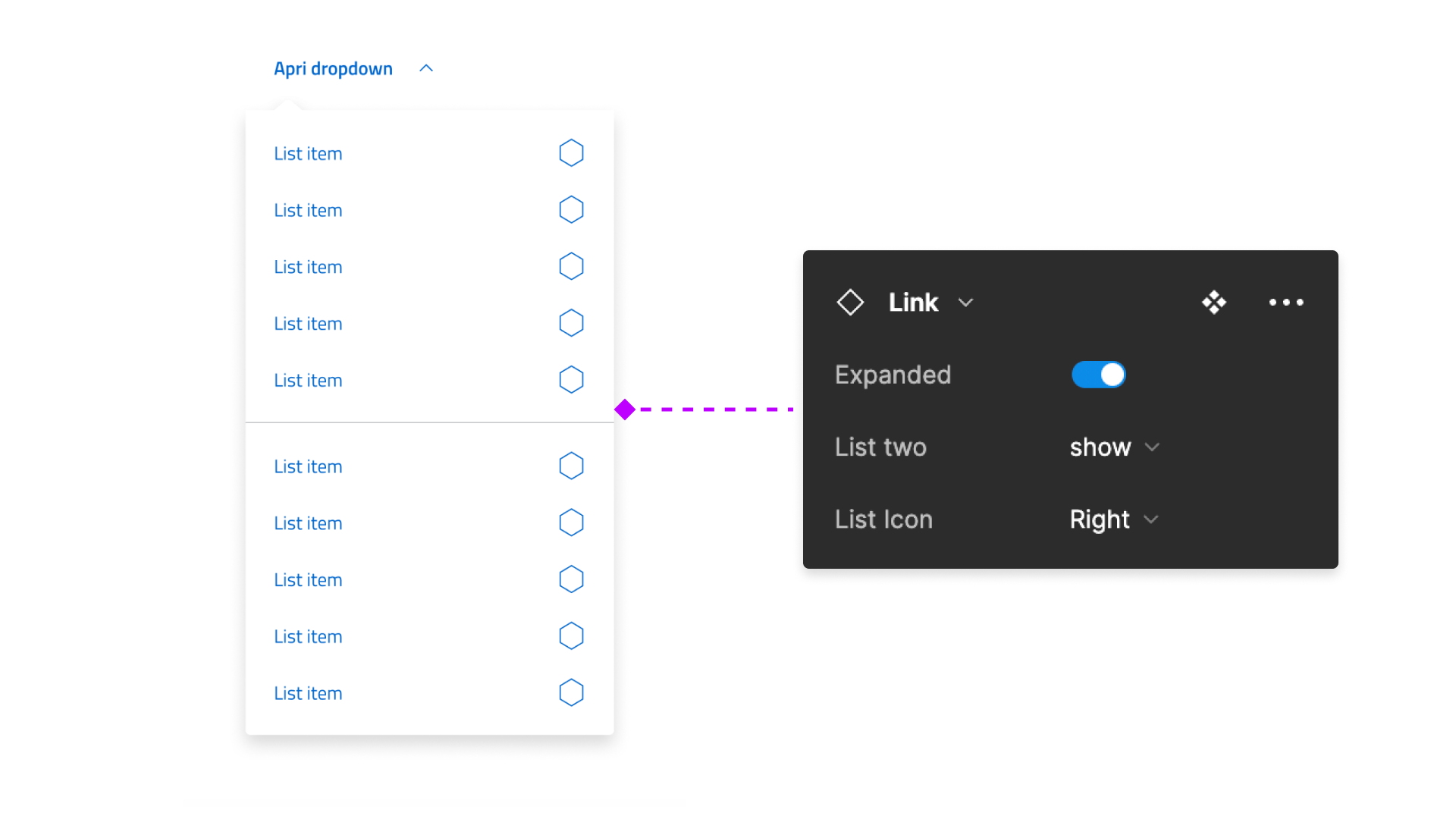
Per consentire la personalizzazione dei componenti, è possibile sfruttare le proprietà (properties) ad esso collegate. Queste sono definite durante la fase progettuale del componente e, in alcuni casi, seguono le specifiche tecniche della tecnologia che si può utilizzare.

È possibile modificare la variante di un componente utilizzando il pannelo delle proprietà (properties) in Figma.¶
La lista degli aggiornamenti, modifiche o correzioni è disponibile sia all’interno del kit, nella pagina “Intro & releases”, che allegata ad ogni nuovo rilascio.
Il kit è realizzato in Figma e reso disponibile anche per Sketch grazie all’utilizzo di “fig2sketch”, uno strumento automatico di conversione. Le due versioni differiscono in base alle specifiche funzionalità dello strumento, pur mantenendo la stessa lista di risorse e componenti riutilizzabili. È possibile scaricare l’ultima versione del kit per entrambi i software dal repository GitHub dedicato.
Vai allo UI Kit Italia su GitHub Vai allo UI Kit Italia su Figma community
8.4.3.2. Design Tokens Italia¶
I design token rappresentano le scelte visive strutturali per la progettazione e lo sviluppo delle interfacce digitali. Oltre ad essere adottati in Figma tramite gli stili e l’utilizzo del plugin Tokens Studio, sono disponibili nel formato aperto JSON disponibile sul repository dedicato.
8.4.3.3. Framework di sviluppo¶
Fanno inoltre parte del design system .italia diversi framework di sviluppo open source, che implementano pattern e componenti dello UI Kit Italia in codice pronto all’uso.
Maggiori dettagli sono disponibili nel capitolo “Sviluppare con il design system .italia”.
8.4.4. Come contribuire al design system .italia¶
Il design system .italia è un progetto open source realizzato e mantenuto con approccio aperto e trasparente dal team di Designers Italia. È un progetto aperto ai contributi di tutte le persone, ciascuna secondo la propria esperienza e professionalità. Dalla documentazione alla segnalazione di problemi, da nuovi componenti al codice per lo sviluppo, è possibile prendere parte al miglioramento continuo del progetto.
Crediamo che siti e servizi digitali progettati in modo collaborativo siano migliori e che quindi il contributo della community sia fondamentale per far crescere la qualità dei siti e servizi della Pubblica Amministrazione italiana.